Lucka 23 - Enkla html - grundkoder

Idag tänkte jag visa de enklaste html - grundkoderna som man ofta har nytta av (i kodmallen)
Mellanslag:
Fet stil:
<b>DIN TEXT HÄR</b>
Kursiv stil:
<i>DIN TEXT HÄR</i>
Understruken text:
<u>DIN TEXT HÄR</u>
Överstruken text:
<strike> DIN TEXT HÄR</strike>
Byt "rad - hoppa ner ett snäpp":
<br>
Lägg in en bild:
<img src="DIN BILDADRESS HÄR">
Lägg in en länkad bild:
<a href="ADRESSEN TILL SIDAN"><img src="DIN BILDADRESS HÄR" border="0"></a>
Lägg in en vanlig länk:
<a href="LÄNK TILL SIDAN HÄR">LÄNKTEXT HÄR</a>
Centrera något:
<center>DIN BILD/TEXT HÄR</center>
Tror att det var dom flesta, i alla fall det jag kunde komma på men om ni saknar något så är det bara att fråga eller kommentera :D
Puss&Kram♥
Lucka 22 - Delar med mig av jullåtar

Idag tänkte jag bara dela med mig av lite olika jullåtar som jag gillar hehe. Hoppas det uppskattas :P
Feliz Navidad
Julen är här
Mer Jul
Last Christmas
Jag såg mamma kyssa tomten
Walking in a winter wonderland
Ja, det finns ju många många fler härliga jullåtar och kanske många bättre än de jag har valt men jag tog de som ploppade upp i huvudet :P
Puss&Kram♥
Lucka 21 - Skugga bakom rubrikerna i bloggen

Idag tänkte jag visa hur man får skugga bakom sina rubriker i bloggen :D Tänkte att det kunde vara en liten kul grej hehe.
I alla fall, så här gör du:
1. Kopiera denna koden:
text-shadow: #666666 1px 2px 2px;
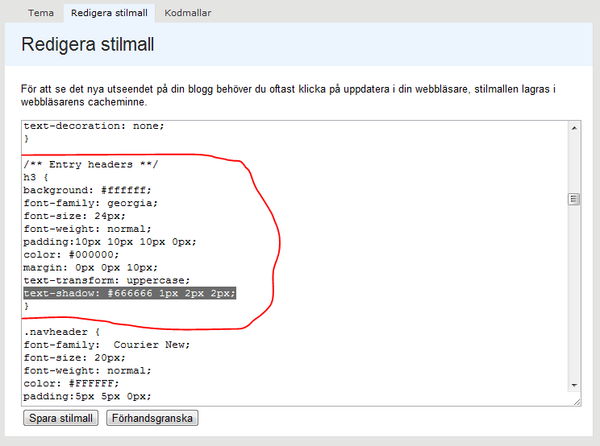
2. Gå in i din stilmall och klistra in koden - antingen i kodavsnittet /** Entry headers **/ eller .navheader{ beroende på om du vill ha skuggan i inläggsrubrikerna eller bakom rubrikerna i menyn.
/** Entry headers **/ = Skugga bakom inläggsrubrikerna
.navheader{ = Skugga bakom rubrikerna i menyn.
Skugga bakom inläggsrubrikerna:

Skugga bakom rubrikerna i menyn:

KLART
Lucka 20 - Hur gör man mouseoverbilder?

Idag är det den 20 december och bara 4 dagar kvar till julafton! I alla fall, i dagens lucka kommer jag ta upp frågan: Hur gör man mouseoverbilder? (bilden ändras när man håller musen över den). Hoppas ni kommer ha nytta av det :D
1. Börja med att göra två bilder - en som du använder som vanligt och en bild som kommer upp när man håller musen över den "vanliga bilden". Ladda sedan upp dom på din blogg och spara bildadresserna.
2. Kopiera sedan denna koden och lägg över </head> i alla kodmallarna.
3. Nu ska du lägga in bilden/bilderna och det gör du med hjälp av denna kod:
Du lägger in koden i kodmallarna där du vill ha mouseoverbilden. T.ex. om du vill ha den i menyn lägger du den någonstans under <div id="side">
4. Om du bara vill ha mouseoverbilder, alltså utan länk så att man inte kan klicka på dom lägger du in denna kod istället:
KLART
Om du undrar över något är det bara att fråga!
Puss&Kram♥
3. Nu ska du lägga in bilden/bilderna och det gör du med hjälp av denna kod:
Du lägger in koden i kodmallarna där du vill ha mouseoverbilden. T.ex. om du vill ha den i menyn lägger du den någonstans under <div id="side">
4. Om du bara vill ha mouseoverbilder, alltså utan länk så att man inte kan klicka på dom lägger du in denna kod istället:
KLART
Om du undrar över något är det bara att fråga!
Puss&Kram♥
Lucka 19 - Bra och billig julklapp

Idag så tänkte jag ge ett tips på en fin, bra och billig julklapp :D Så här är ett tips på hur man kan göra:
1. T.ex. en fin dikt som du själv har skrivit, den behöver inte alls vara lång eller märkvärdig, bara en kort liten fin dikt (kan ju vara lång och märkvärdig också hehe).
2. Sen för att göra den lite finare och roligare kan man ju dekorera den med saker du kan måla eller liknande. Om t.ex. dikten handlar om kärlek kan du ju göra små söta hjärtan omkring^^
3. När du har dekorerat klart så kan du kolla hemma och se om du hittar en fin ram som passar pappret :D Det gör det genast mycket finare och speciellt! Men om du inte hittar en ram kan man ju alltid köpa en för en billig peng på rätt många ställen hihi.

Så här kan det t.ex. se ut! Fast just nu har jag ju inte gjort något med det vita pappret så det ser kanske lite tråkigt ut men man kan ju göra massor, det gäller bara att ha lite fantasi^^
4. Om du inte kommer på något att skriva om kan du ju alltid rita något fint! Kanske något juligt med snöflingor och så.
Här är en bild på hur det kan se ut fast detta hjärtat målade jag för länge sedan!

Haha, ja som sagt, målade detta för många år sedan! Men ja, lite grund idéer som ni kan spå vidare på.
KLART ATT SLÅ IN
Hoppas det var till lite hjälp i alla fall!
Puss&Kram♥
Lucka 18 - Ladda ner fina typsnitt

18 december idag - julen närmar sig med stormsteg! I alla fall, idag tänkte jag tipsa om en jättebra sida där du kan ladda ner många fina, snygga, söta och annorlunda typsnitt! Nämligen dafont.com.
För att ladda ner typsnitten gör du så här:
1. Börja med att gå in på dafont.com och då ser det förhoppningsvis ut så här:

2. Sen ska du välja ett typsnitt du vill ladda ner och antingen kan du bläddra bland alla kategorier som finns:

I denna rutan kan du då bläddra bland alla kategorier (man ser rutan på bilden ovan också)
Men om du inte riktigt vet vilken kategori du vill ha kan du bläddra bland de senaste typsnitten som har lagts till. Där finns en hel del! Då scrollar du ner lite på framsidan (nästan längst ner) och trycker på All the new fonts. Då kommer det upp massor med typsnitt och så är det bara att bläddra sida.
3. När du har hittat ett som du vill ha trycker du på download i högra sidan (en grå knapp) så laddas det ner till datorn och det är bara att instalera!
KLART
Lucka 17 - Fuktkräm från Mary Kay

Idag blir det ett litet tips om en jättebra och skön fuktkräm från Mary Kay (jag vet, jag tipsar om ganska mycket som är därifrån :P)


Så här ser den ut i alla fall. Vet inte säkert vad priset kan landa på tyvärr men ni kan ju kommentera hehe. Fuktkräm över huvud taget är bra för huden och återfuktar, speciellt när man har duschat eller tvättat ansiktet :D Något som jag rekommenderar att skaffa men det behöver ju inte vara just denna men det är en fukt jag tycker är bra och skön mot huden!
Om ni är intresserade av en sån här fukt eller något annat från Mary Kay som jag har visat i bloggen kan ni mejla mig på [email protected] så fixar jag det hihi. Har ni andra frågor kan ni ju kommentera också ;)
Lucka 16 - Bård eller liknande på bloggen

Idag tänkte jag fortsätta med lite bakgrundstip. Det blir hur man gör en bård eller liknande i bakgrunden på din blogg. Så här kan det se ut:
Använde min kompis bloggdesign som jag har gjort till henne hihi

Det som är understruket med rött :P

och när man bläddrar stannar den kvar (om man vill då) det jag visade i lucka 15 (få bakgrunden fixerad) så ja om ni vill ha en sån här så tänkte jag berätta hur man gör.
1. Börja med att göra en bild som du vill använda dig av. Bilden jag gjorde till "lillofix" ser ut så här:

Tänk på att göra så som jag har gjort i kanterna - alltså inget slut - så att den kan repeteras om och om igen, vilket den kommer göra hehe.
2. Ladda nu upp bilden på din blogg, det spelar ingen roll hur stort format du laddar upp i utan det får du avgöra vad som blir bäst :D Sedan kopierar du bildadressen (Ctrl+C) och spara den i anteckningar eller i ett word dokument för det kan behövas sen.
3. Nu ska du då lägga in bilden på bloggen och detta görs i stilmallen. Kopiera denna koden (Ctrl+C)
background-image:url(adressen till din bild här);
background-repeat: repeat-x;
background-image:url(http://novala.blogg.se/lillofix/images/2010/collage51_113094749.jpg);
background-repeat: repeat-x;
och klistra in den under kodavsnittet body { (Ctrl+V). Så här kan det på ett ungefär se ut:
Ni ser kodavsnittet body { längst upp i stilmallen va? Det är bara att klistra in koden du kopierade och klistra in den där under :D Där det står adressen till din bild här ska du klistra in din bildadress som du sparade innan.
(För att fixera bilden kan du kolla i lucka 15 som sagt)
KLART
Lucka 15 - Fixerad bakgrund

Dagens tips kommer vara väldigt enkelt och litet men jag har lite bråttom :P I alla fall jag tänkte bara berätta hur man gör för att få bakgrunden på sin blogg fixerad, alltså att den sitter still när man scrollar neråt.
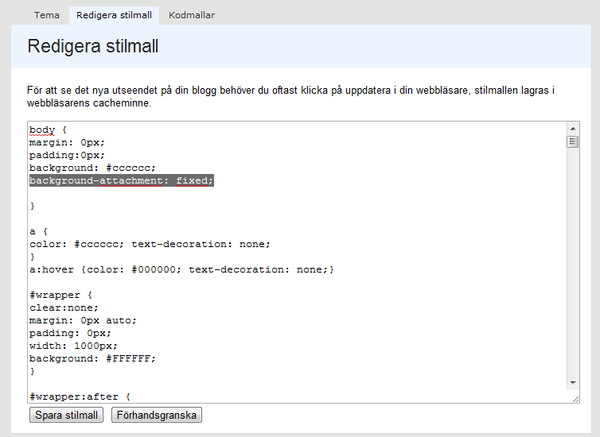
Det är väldigt lätt att få den så, det ni ska göra är att lägga in denna koden under kodavsnittet body (längst upp i stilmallen)
background-attachment: fixed;
Så här kan det se ut:

Ni ser body längst upp och den gråmarkerade koden är den ni ska klistra in.
Svårare än så är det inte :D
Lucka 14 - Inbjudan till ett bloggsvar

Ja, som sagt - förlåt för att lucka nummer 14 blev lite sen men ni vet ju hur tisdagar är för mig :P Väldigt stressig dag och så. Men nu är den uppe i alla fall!
I dagens lucka så kommer du ha chansen att vinna en inbjudan till ett bloggsvar!
För att delta måste du:
- Skriva en kommentar som "jag är med" eller liknande i detta inlägg eller i inlägget som förde er hit. Glöm inte att fylla i alla fält i kommentaren d.v.s namn, e-postadress och URL/bloggadress.
- För bättre vinstchanser: Skriv ett inlägg på din blogg om min lilla tävling och länka till detta inlägg.
Jag avslutar tävlingen någon gång i veckan tror jag men ni som är med får en kommentar när vinnaren publicerats på bloggen :D
Så, hoppas jag inte glömde något nu, men om ni undrar över något är det bara att fråga!
LYCKA TILL!♥
Lucka 13 - Baka Lussekatter

I dagens tips tänkte jag bara lite snabbt berätta om hur vi gjorde våra lussekatter, fick en fråga om det :P
1. Vi började med att köpa en halvfärdig "deg" eller vad man ska säga. Det låg lite olika påsar i förpackningen.

Kungsörnens Lussekatter hittar ni säkert i nästan vilken mataffär som helst för cirka 29.90:-
2. Sen skulle man blanda ihop innehållet så att det blev en riktigt lussekattsdeg. Det står hur man ska göra på baksidan så ni behöver inte oroa er för att jag förklarar dålig haha.
3. Sen formar du bara degen till lussekatter (eller lussebullar) så som du vill ha det. Man kan också lägga på russin på och så. Sen sätter du in plåten i ugnen och värmen och tiden står också på baksidan :D
4. Resultatet!

Ja, så här blev våra lussekatter omringad av lite pepparkakor hihi.
Detta var då dagens tips, passar ju faktiskt ganska bra i och med att det är Lucia!
Lycka till med julbaket nu!
Lucka 12 - Jobba med kommentars fältet

Idag blir det lite bloggdesign tips igen! Tänkte att vi skulle lära oss lite om kommentars fältet och kommentars rutorna.
- Ändra texten på det här:

Förlåt för lite slarvig bild...
1. Namn:
2. E-postadress: (publiceras ej)
3.URL/Bloggadress:
4. Kommentar:
5. Skicka kommentar
6. Kom ihåg mig?
7. Kommentera inlägget här:

1. Börja med att gå in i dina kodmallar och bläddra till inläggssida i rullgardins menyn till höger.
2. Leta sedan upp dessa koder jag har strukit under med rött på bilden. Texten kommentera inlägget här: ligger lite högre upp så det kom inte med på bilden men ni hittar det säkert ändå, bläddra bara lite uppåt. Använd Ctrl+F för att hitta lättare.
3. Sen är det bara att ersätta den text som står där till din egen :D och svårare än så är det inte!
- Ändra utseendet i kommentars fältet

Detta gör du i stilmallen. Det är från commentheader till commentform, men det två viktigaste kodavsnitten är nog commentheader och commenttext (det jag har ringat in på bilden ovan).

Commentheader: "Rubriken" kan man säga, alltså det blåa med den vita texten: Postat av: ...
Commenttext: själva kommentars texten där det på bilden står: hej så här ser det ut när man kommenterar!
Om du vill ändra där det står bloggadressen så är det på kodavsnittet commentmeta i stilmallen. (Åter igen, använd Ctrl+F för att hitta koderna lättare)
Hoppas ni förstod någonting och om ni har frågor är det bara att kommentera! :D
Lucka 11 - Jobba med rubrikerna i menyn

Dagens tips kommer handla om bloggdesign då som sagt - lite baskunskap. Vi ska nämligen jobba med rubriker i menyn + lite om innehållet under rubrikerna :D

(det är den här menyn jag pratar om)
Okej vi kan börja med att få klart för oss vad rubrikerna i menyn har för kod (i kodmallen).
- Så om du vill lägga till en egen rubrik:
<div class="navheader">Namnet på rubriken</div>
<ul>
INNEHÅLLET HÄR
</ul>
Var du ska lägga in koden beror på var du vill ha den i menyn. Men tänk på att allt ska ligga efter koden
<div class="nav">
En liten förklaring:

1. Vi säger att du vill ha en text där det står lite om dig som person. Då lägger du in den här koden:
<div class="navheader">Info om mig</div>
<ul>
HÄR LÄGGER DU IN TEXTEN DU VILL HA, KANSKE EN BILD PÅ DIG SJÄLV M.M ALLTSÅ INNEHÅLLETT.
</ul>
Du placerar koden där du vill ha den, i detta fallet ovanför Senaste inläggen rubriken.
2. Här har jag då ringat in hur koden för Senaste inläggen ser ut. Emellan <ul> och </ul> ligger koden för alla inläggen som har publicerats den senaste tiden alltså innehållet.
Sen om du vill ha fler rubriker är det ju bara att lägga till koden igen och skriva in det innehåll du vill ha emellen <ul> och </ul> då som sagt
- Utseendet på dina rubriker:
Detta ändrar du i stilmallen under kodavsnittet .navheader {

Där kan du ändra t.ex.
-bakgrundsfärgen = backgound-color: #färgkod;
-färgen på texten = color: #färgkod;
-typsnittet på texten = font-family: typsnittets namn;
-storleken på texten = font-size: 20px;
-hur tjock texten ska vara = font-weight: normal(normal) eller bold(tjock);
-Om det ska vara stora eller små bokstäver = text-transform: uppercase(stora) eller none(små);
Självklart kan man göra mycket mer men detta är väl grunden antar jag? Som ni ser har jag lite fler saker tillskrivna på bilden och ni får gärna testa er fram med detta för då lär ni er mer!
Om det var något ni saknade här eller vill fråga om får ni gärna kommentera :D
Hoppas ni hade någon nytta av detta tipset och Lycka Till!
Lucka 10 - Gratis stilmall

10 december och lucka 10 ;) Idag tänkte jag faktiskt dela med mig av en design! Observera att det inte är en jätte kompilicerad design men kanske lite bättre än grundmallarna?
Klicka för att se större
Här är stilmallen:
Kanske inte så många som har nytta av den men några kanske har? :D
Aja, ni får ha det så bra.
Puss&Kram♥
P.S Om du är sugen på en lite mer personlig design får du gärna mejla mig på [email protected] ;) D.S
Kanske inte så många som har nytta av den men några kanske har? :D
Aja, ni får ha det så bra.
Puss&Kram♥
P.S Om du är sugen på en lite mer personlig design får du gärna mejla mig på [email protected] ;) D.S
Lucka 9 - Stärk dina naglar

Idag är det den 9 december och dagens tips handlar också om naglar, fast denna gången nagelvård^^
Ja, detta är bra för er som har naglar som väldigt ofta bryts av (beror på att naglarna inte är starka) och jag vet att det kan vara lite jobbigt ibland för jag har varit i samma situation. Det gäller då att stärka sina naglar.
1. Börja med att fila dina naglar med en nagelfil till en jämn och fin yta.

Tresidig nagelfil med tre olika grovhets steg (ett steg på baksidan också). Finns på Kicks för 29 kr.
2. Ta på ett lager av ett lack som stärker naglarna, "nagelstärkare". Jag använder Depends

Finns på Kicks för 70 kr. Låt sedan torka.
Tänk på att om du har lacket på så gör det inget om du tar nagellack över eller liknande, det är det som är fördelen med detta lack :D
KLART




