Bloggdesign - gör ett streck under rubrikerna i meneyn
border-top-width: 0px;
border-top-style: solid;
border-top-color: #959595;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #959595;
Fick en fråga om hur jag har gjort så att det blir ett streck under rubrikerna i menyn, t.ex:

Det strecket under Senaste Nytt
1. Börja med att kopiera denna koden:
border-bottom-width: 1px; /* Hur tjock strecket ska vara */
border-bottom-style: dotted; /* Vilken "stil" strecket ska vara t.ex: solid, dotted, dashed m.m */
border-bottom-color: #959595; /* Vilken färg strecket ska ha */
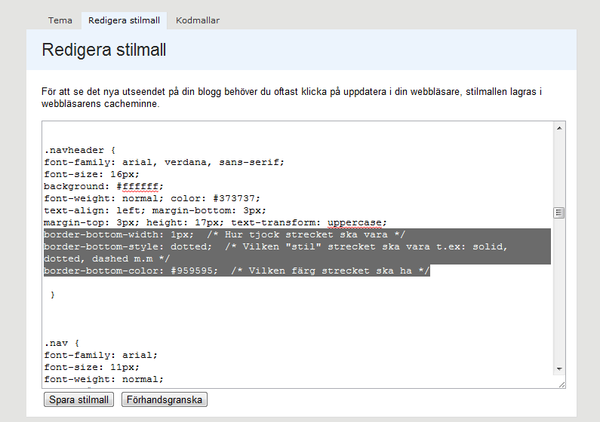
2. Gå nu in under design >> redigera stilmall och bläddra ner till kodavsnittet .navheader. Klistra in koden du kopierade någonstans i den kodsnutten under navheader, t.ex längst ner.

3. Förhandsgranska och se så att det ser bra ut och spara!
Om ni har några frågor är det bara att slänga in en kommentar ;)
Kram♥
Kommentarer
Postat av: Moa
sv til sv : men likson vad finns inställningen på din kamera??
Postat av: Moa
sv: haha så smart är jag då x)
Postat av: JOSEFIN GARD - TRUE ME
hejsan allt bra sötis:)<3

