Bloggdesign - Mellanrum mellan menyn och inläggen
Lite dåligt ljud och kvalité, men jag hoppas ni förstår vad som sägs!♥
Bloggdesign - Öka bredden på bloggen
Godkväll! Tänkte komma med ett väldigt lätt basic tips nu, men som ändå kan vara väldigt bra att kunna ;) Nämligen hur man ökar bredden på "content sidan" dvs där inläggen hamnar.



1. Börja med att gå in i din stilmall och bläddra ner till #content och leta upp width som oftast brukar finnas på två ställen. Det kan då se ut så här:

eller så har ni en liten extra kod längst ner, så här (beror lite på vilken grundmall du har) :

Då är det som sagt bara att ta bort den lilla kodsnutten, men inte den sista "fjongen" }.
2. Men i alla fall, nu när du ska öka bredden så ska du ändra på siffrorna som står efter width. I detta fallet 538. Om du tex vill kunna ladda upp bilder i 600 px kan du ju ändra 538 till 620 tex. Ni får testa er fram helt enkelt! Glöm bara inte att ändra på båda ställena!

3. Nu måste du bara göra en till sak innan du är klar! Bläddra upp lite i stilmallen till #wrapper och widht. Där står också siffror som du ska ändra. Du måste öka med lika mycket som du gjorde i #content koden. Så om du ändrade 538 till 620 px ökade du ju med 82 px. Detta betyder då att du måste öka #wrapperns widht med 82 px.
Sen är det bara att förhandsgranska och spara!
Hoppas ni hängde med, annars får ni kommentera! Lycka Till!♥
Bloggdesign - Svar på Kommentar

SVAR: Jag kan visa hur man gör exakt (vilket jag kommer att göra) men man lär sig inte mycket på det. För er som verkligen vill bli duktiga på det här med bloggdesign skulle bli duktigare ifall jag istället hade berättat lite vad de olika koderna i kodmallen betyder, så hade ni sedan löst det själva. Men nu kör jag på det lätta sättet!
1. Börja med att gå in i dina kodmallar och leta upp kodavsnittet <div class="entrymeta"> (för att hitta lättare: Ctrl+F och skriv in det du söker).
2. Texten nedanför kanske ser ut så här ungefär (det grå markerade) :

Ta bort den texten och ersätt med denna koden:
Men ibland kan texten bli väldigt ihop tryckt och då kan du kopiera denna koden istället och se om det blir bättre:
Sedan, om du vill, kan du ändra storleken, typsnittet och färgen. Se bild:

RÖTT: Ändra siffran 1 till något högre
BLÅTT: Byt ut Arial mot något annat typsnitt du vill ha
GRÖNT: Ändra Black till en annan färg (måste skrivas på engelska).
Lycka till nu!
Bloggdesign - Ruta att ha kod/text i, i dina inlägg
Ja, innan fick jag en fråga om hur man gör för att få en liten ruta i sitt inlägg där man kan ha kod eller text i. Jag använder en sån i inläggen här där jag delar med mig av gratismallar tex. Istället för att skriva en massa lång text, kan man samla den i rutan ;) Jag tänkte nu berätta hur man gör...

1. Börja med att spara texten du vill ha i rutan, i ett word dokument eller liknande.
2. Sedan skriver du all text du vill ha med i inlägget som vanligt. Där du vill ha rutan skriver du KOD HÄR för att lättare hitta var du ska lägga in koden för rutan.
3. När du skrivit klart allt trycker du på Ändra redigerare längst ner i högra hörnet ↓

.Då kommer du in till ett html - läge och det är här du ska sätta in koden för rutan (så att det blir en ruta). Koden är:
<textarea readonly=”readonly” onclick=”this.select();” onfocus=”this.select();” wrap=”soft” cols=”40″ rows=”1″>DIN TEXT</textarea>
Kopiera den!
4. Nu ska du leta upp stället du skrivit KOD HÄR. Ersätt det med kodsnutten du nyss kopierade här ovanför. Där det står DIN TEXT ska du då klistra in texten/koden du vill ska vara i rutan.
5. Sen kan du ändra storleken på rutan genom att ändra på siffrorna 40 (bredden) och 1 (höjden).
Sen är det bara att förhandsgranska och se så att det ser bra ut och spara :D Lycka till!
Bloggdesign - Menyn får samma färg som bakgrunden
.
Kodsnutten som du ska ändra färgen på är: background-color: #färgkod; Om du inte har den så lägger du till den längst ner i navheader och nav ul
Styckena jag pratar om är:
.navheader
.nav ul
.nav a / nav a: hover
Ja, jag kan ju börja med att ursäkta min svaga röst men som sagt har jag väldigt ont i halsen och kan därför inte prata så högt hehe, men jag hoppas ni hör det mesta i alla fall ;) Videon var ett svar på ett mejl från en tjejs önskemål om att visa hur man gjorde detta, för er som inte förstod det!
Lycka Till!♥
Bloggdesign - Hur man gör en transparent header
.
Alltså, istället för färgkoden (tex: #FFFFFF = Vit) skriver ni transparent.
Inte världens bästa video men jag hoppas ni förstår i alla fall, annars får ni lämna en kommentar som sagt ;)
Bloggdesign - Fixerad bakgrund (så den ligger stilla)
Ett litet tips jag tänkte ge er idag (kommer från julkalendern) tänkte berätta hur man gör för att få bakgrunden på sin blogg fixerad, alltså att den sitter still när man scrollar neråt.
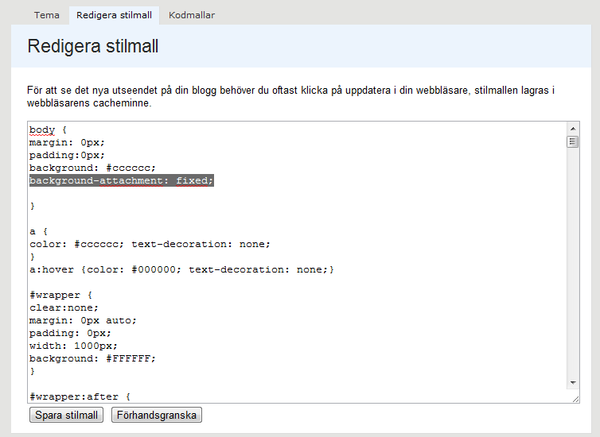
Det är väldigt lätt att få den så, det ni ska göra är att lägga in denna koden under kodavsnittet body (längst upp i stilmallen)
background-attachment: fixed;
Så här kan det se ut:

Ni ser body längst upp och den gråmarkerade koden är den ni ska klistra in.
Svårare än så är det inte :D
Bloggdesign - ändra stora bokstäver till små
Fick en fråga om hur man ändrar bokstäverna i rubrikerna på bloggen till små istället för stora, så tänkte ta det lite kort.
Leta upp kodavsnittet h3 (entry headers) i stilmallen. Där finns det en kod som heter text-transform: uppercase; Skriv text-transform: none; om du vill ha små bokstäver istället, se bilden:
 .
.
Detta fungerar även med rubrikerna i menyn. Det gör du genom att bläddra ner lite i stilmallen till kodavsnittet navheader så ska den koden finnas där med ;)
LYCKA TILL♥
Bloggdesign fråga
 .
.
Okej, då ska du ersätta denna koden som du hittar i kodmallen:
<a href="${EntryPermaLink}#comment">Kommentarer (${EntryCommentCount})</a>
Mot denna koden:
Kommentarer(${EntryCommentCount}) /
<a href="${EntryPermaLink}#comment"> Kommentera här! </a>

Så här ska det då se ut ungefär, det grå markerade är den "nya" koden.
För att lättare hitta den koden du ska ersätta kan du ju som sagt trycka Ctrl+F så det kommer upp en sökruta där du får skriva in det du letar efter. Sedan kan du ju ändra lite i koden m.m, men om jag ska sitta här och skriva allt exakt ord för ord lär ni er inte mycket tyvärr. Så försök er fram själva och om ni har frågor besvarar jag dem gärna :D
LYCKA TILL♥
Kommentarer(${EntryCommentCount})
<a href="${EntryPermaLink}#comment">Kommentera här! </a>
Bloggdesign - Lägg in en bild i kommentarsfältet
Det var en tjej som undrade hur man gör för att lägga in en bild i kommentarsfältet, så som jag har det där det står lite olika punkter man ska tänka på innan man kommenterar. Så det tänkte jag visa nu!



Det är denna bilden jag menar ;)
1. Börja med att göra en bild du vill ha och ladda upp den på bloggen. Storleken beror på hur stor din content är vilket du bara kan gå in och kolla i stilmallen innan du laddar upp bilden. Kopiera sedan bildadressen.
2. Gå nu in i dina kodmallar och bläddra i rullgardinsmenyn till inläggssidan. Leta sedan upp följande (se bild)

Det gråa är koden du ska klistra in senare...
Det ser olika ut i nästan alla kodmallar, men om ni trycker på Ctrl + F så kommer det upp en sökruta, skriv i <input type och tryck enter. Då kommer du hit (som på bilden) och precis efter hela koden som börjar med <input type och slutar med > (det är olika för nästan alla så därför kan jag inte skriva exakt) klistrar du in denna koden:
<img src="BILDADRESSEN HÄR">
Sedan sparar du och ser om det ser bra ut. Pröva dig fram helt enkelt! Då lär du dig mer :D Du kan även ta hjälp av inlägger "HTML grundkoder". Har du några frågor? Var inte rädd för att ställa dem!
LYCKA TILL♥
Bloggdesign - Mouseover bilder
Här kommer ett tips från julkalendern! Tänkte berätta hur man gör mouseoverbilder (bilden ändras när man håller musen över den). Hoppas ni kommer ha nytta av det :D
1. Börja med att göra två bilder - en som du använder som vanligt och en bild som kommer upp när man håller musen över den "vanliga bilden". Ladda sedan upp dom på din blogg och spara bildadresserna.
2. Kopiera sedan denna koden och lägg över </head> i alla kodmallarna.
3. Nu ska du lägga in bilden/bilderna och det gör du med hjälp av denna kod:
Du lägger in koden i kodmallarna där du vill ha mouseoverbilden. T.ex. om du vill ha den i menyn lägger du den någonstans under <div id="side">
4. Om du bara vill ha mouseoverbilder, alltså utan länk så att man inte kan klicka på dom lägger du in denna kod istället:
KLART
Om du undrar över något är det bara att fråga!
Puss&Kram♥
3. Nu ska du lägga in bilden/bilderna och det gör du med hjälp av denna kod:
Du lägger in koden i kodmallarna där du vill ha mouseoverbilden. T.ex. om du vill ha den i menyn lägger du den någonstans under <div id="side">
4. Om du bara vill ha mouseoverbilder, alltså utan länk så att man inte kan klicka på dom lägger du in denna kod istället:
KLART
Om du undrar över något är det bara att fråga!
Puss&Kram♥
Bloggdesign - HTML grundkoder
(från julkalendern) Idag tänkte jag visa de enklaste html - grundkoderna som man ofta har nytta av (i kodmallen)
Mellanslag:
Fet stil:
<b>DIN TEXT HÄR</b>
Kursiv stil:
<i>DIN TEXT HÄR</i>
Understruken text:
<u>DIN TEXT HÄR</u>
Överstruken text:
<strike> DIN TEXT HÄR</strike>
Byt "rad - hoppa ner ett snäpp":
<br>
Lägg in en bild:
<img src="DIN BILDADRESS HÄR">
Lägg in en länkad bild:
<a href="ADRESSEN TILL SIDAN"><img src="DIN BILDADRESS HÄR" border="0"></a>
Lägg in en vanlig länk:
<a href="LÄNK TILL SIDAN HÄR">LÄNKTEXT HÄR</a>
Centrera något:
<center>DIN BILD/TEXT HÄR</center>
Tror att det var dom flesta, i alla fall det jag kunde komma på men om ni saknar något så är det bara att fråga eller kommentera :D
Puss&Kram♥
Bloggdesign - gör ett streck under rubrikerna i meneyn
border-top-width: 0px;
border-top-style: solid;
border-top-color: #959595;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #959595;
Fick en fråga om hur jag har gjort så att det blir ett streck under rubrikerna i menyn, t.ex:

Det strecket under Senaste Nytt
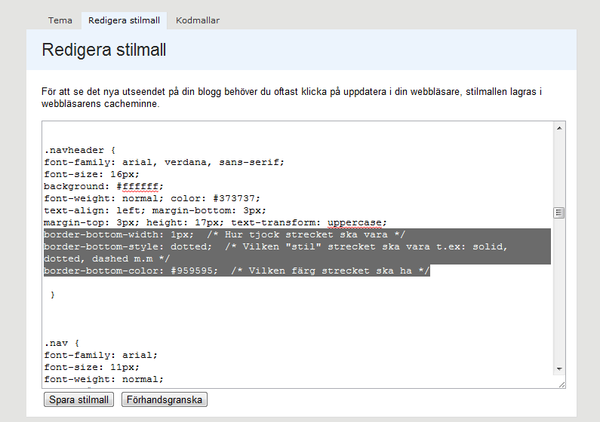
1. Börja med att kopiera denna koden:
border-bottom-width: 1px; /* Hur tjock strecket ska vara */
border-bottom-style: dotted; /* Vilken "stil" strecket ska vara t.ex: solid, dotted, dashed m.m */
border-bottom-color: #959595; /* Vilken färg strecket ska ha */
2. Gå nu in under design >> redigera stilmall och bläddra ner till kodavsnittet .navheader. Klistra in koden du kopierade någonstans i den kodsnutten under navheader, t.ex längst ner.

3. Förhandsgranska och se så att det ser bra ut och spara!
Om ni har några frågor är det bara att slänga in en kommentar ;)
Kram♥
Bloggdesign - Julkalendern 2010
Här har jag tagit alla luckor från julkalendern 2010 som det gömde sig bloggdesign tips bakom ;) Hoppas ni uppskattar detta!
(Tryck på bilderna för att komma till tipset)




.
10 - Gratis stilmall
11 - Jobba med rubrikerna i menyn
12 - Jobba med kommentarsfältet
15 - Få fixerad bakgrund på bloggen
16 - Bård eller liknande i bakgrunden (längst upp)
20 - Hur gör man mouseover bilder?
21 - Skugga bakom rubrikerna
23 - Enkla HTML grundkoder
Lägg in Rosa Bandet 2010 på bloggen
Hej, fick en fråga om hur jag har lagt in Rosa Bandet 2010 på bloggen och det är väldigt lätt så jag tänkte visa hur man gör :)

1. Börja med att kopiera denna kodsnutten:
<script type="text/javascript" src="http://kampanj.cancerfonden.se/blog_badge/js/badge.pack.js"></script>
2. Klistra in den under <div id="wrapper"> i kodmallen, glöm inte att spara och klistra in den i de andra kodammallarna också ;)
3. RESULTAT:

Hoppas ni förstod och om ni har några frågor är det bara att kommentera!
Puss&Kram♥





